Principales funcionalidades
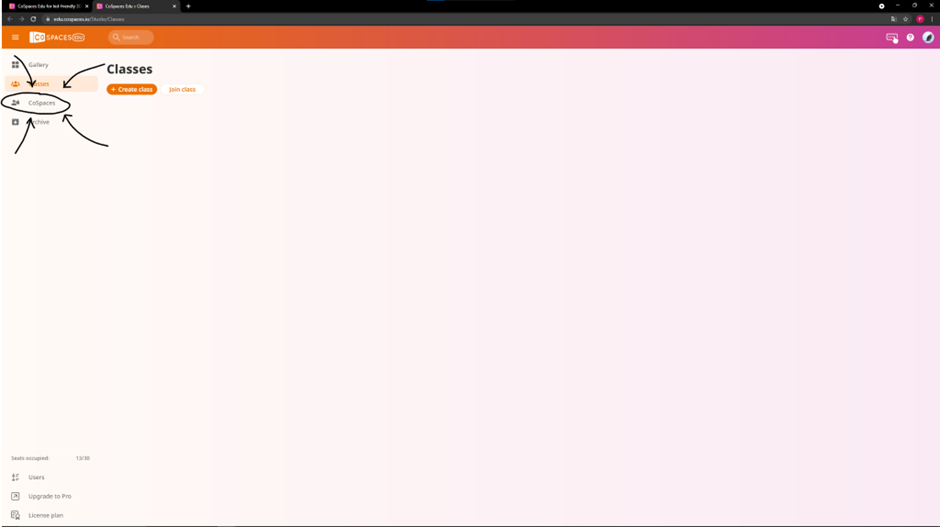
Una vez dentro, haremos clic en la pestaña “CoSpaces” de la izquierda de la pantalla.

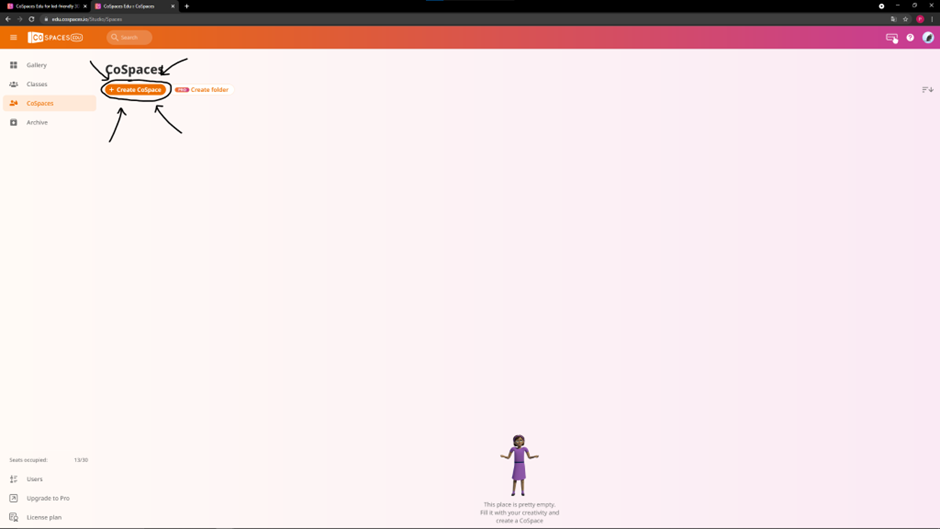
Una vez registrados y dentro de CoSpaces seguiremos los pasos para la creación de contenidos:

Hacemos clic en “+ Crear CoSpaces” para iniciar nuestro proyecto.
Añadimos los elementos de la biblioteca:

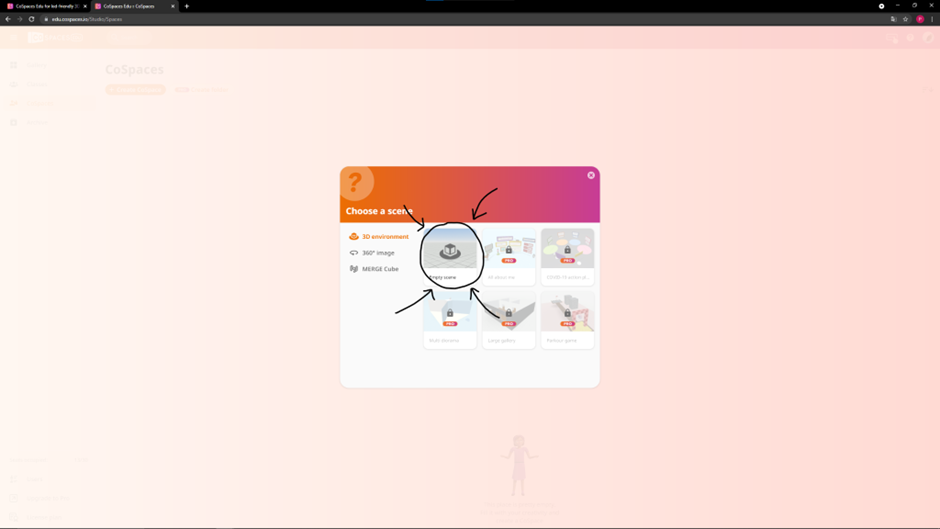
Hacemos clic en la primera opción para crear un proyecto vacío.

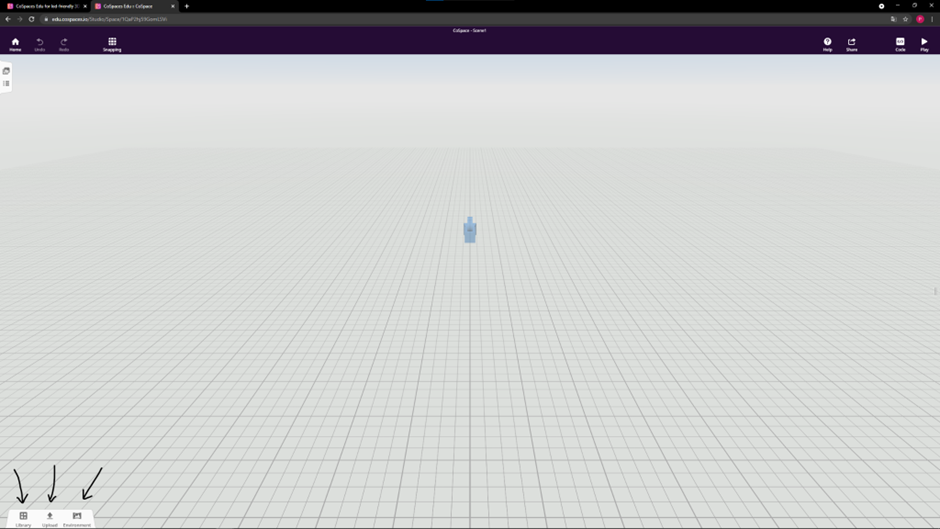
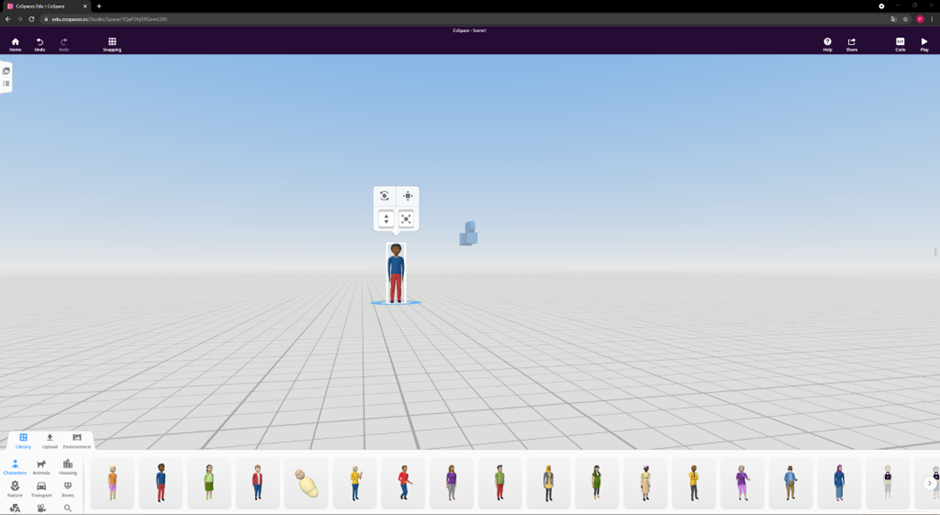
Una vez dentro, en la parte inferior derecha veremos tres opciones de menú, “biblioteca” es donde están los personajes/objetos que utilizaremos en nuestra escena. “Entorno” donde podemos cambiar el fondo de la escena y “Actualizar” es donde podemos subir nuestros propios personajes si tenemos un modelo 3d.

Si arrastramos uno de los personajes de la biblioteca a la escena, veremos que aparecen dos opciones encima de él, la primera es rotar el personaje, la segunda moverlo usando los ejes x, y y z, la tercera opción es mover el personaje en el eje y y la última opción es aumentar el tamaño del personaje.

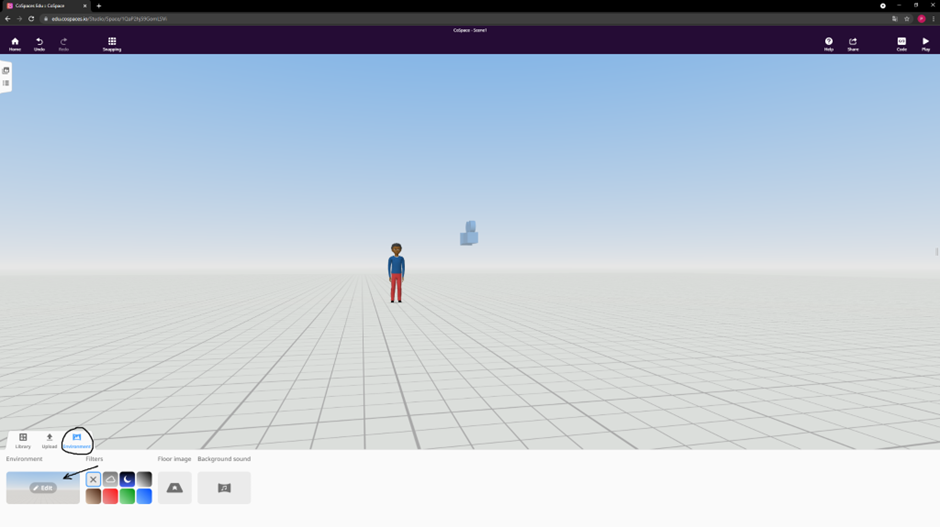
Añadir nuevos elementos. Por otro lado, si seleccionamos “entorno” y “editar”, podemos seleccionar un fondo por defecto para el escenario, como una ciudad o un bosque. Con las otras opciones que aparecen en “entorno” podemos cambiar el color del escenario o si queremos que nuestro escenario sea nocturno.
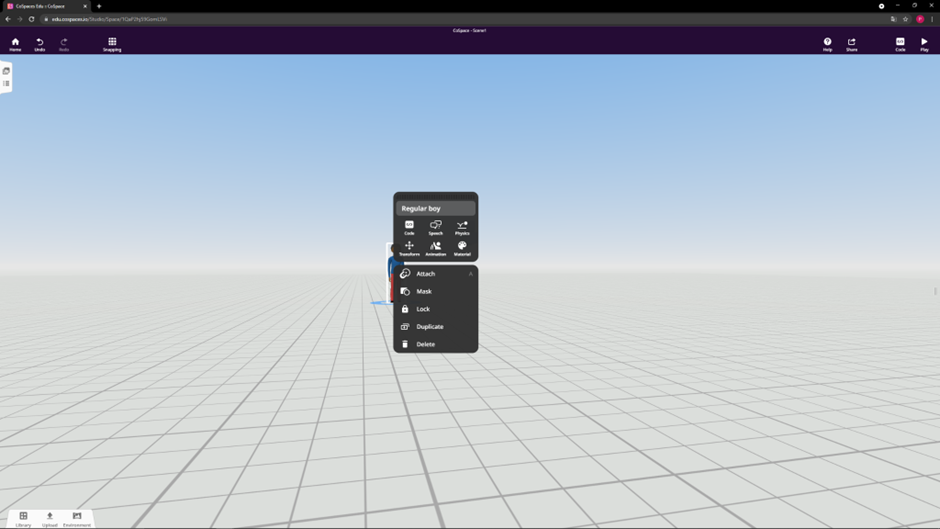
Si hacemos clic con el botón derecho del ratón sobre uno de los personajes/objetos que hemos colocado en la escena, aparecerá un menú.

PROGRAMACION – Edición de código con CoBlocks.
CoBlocks es el lenguaje de programación utilizado por CoSpaces. Está basado en bloques, por lo que no es necesario tener conocimientos del lenguaje de programación para empezar a utilizar CoBlocks. Además, la incorporación es muy sencilla, ya que se codifica arrastrando y soltando. Los bloques representan un fragmento de código y permiten crear cierta interactividad a los elementos.
Hacemos clic en la primera opción, “código” y activamos la primera opción “Usar en CoBlocks”, haremos este proceso con todos los objetos/personajes que pongamos en la escena.

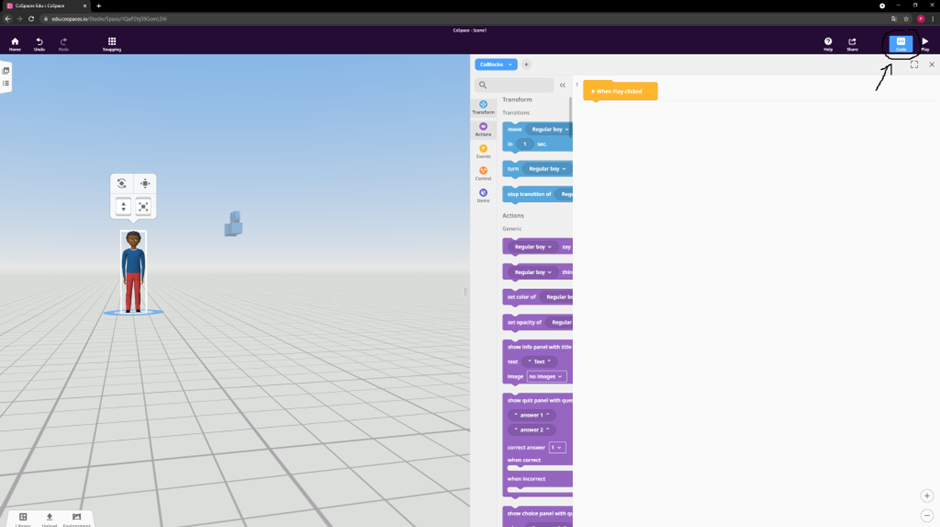
Luego hacemos click en la parte superior izquierda de la pantalla, donde dice “code”, para abrir la pestaña donde podemos programar los personajes.
Los bloques azules son para mover al personaje, haciendo que se mueva en línea recta, gire y se detenga.
Los bloques morados son para que el personaje interactúe con el jugador, ya sea diciendo algo o lanzando una prueba.
El bloque amarillo sirve para aplicar una condición a las acciones de los personajes.
El primer bloque naranja es para hacer un bucle y el segundo para que el personaje se detenga durante un tiempo que definimos antes de continuar con las acciones.
COMANDOS
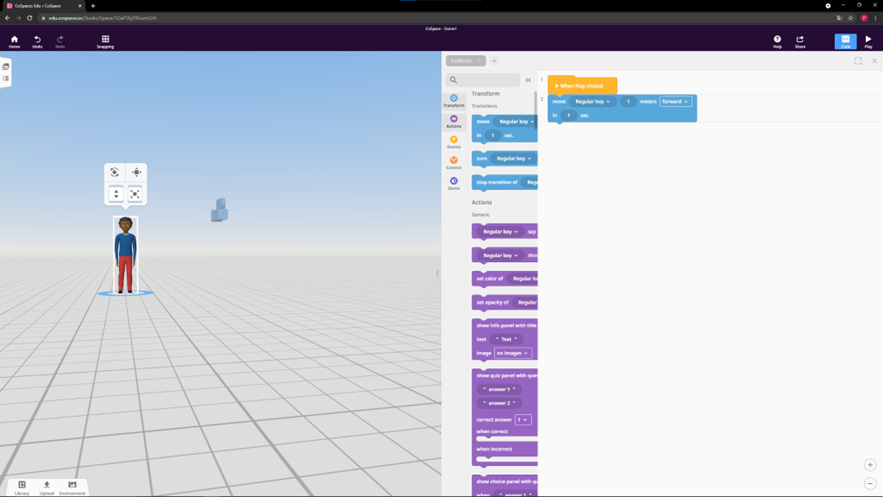
a. Mover
Con este bloque azul haremos que el chico se mueva la distancia que queramos en la dirección que especifiquemos en un tiempo definido.

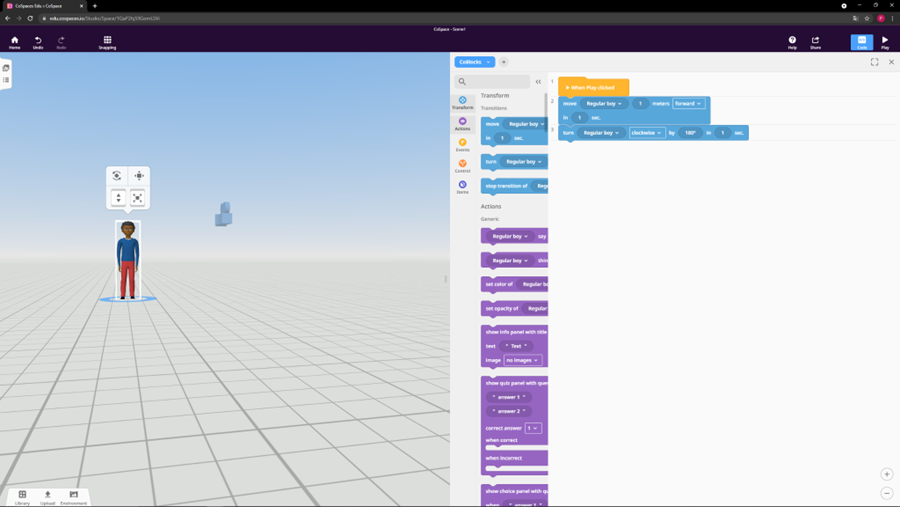
b. Rotar
Añadiendo el siguiente bloque azul al anterior, haremos que después de moverse hacia delante, rote en la dirección que queramos un número definido de grados.

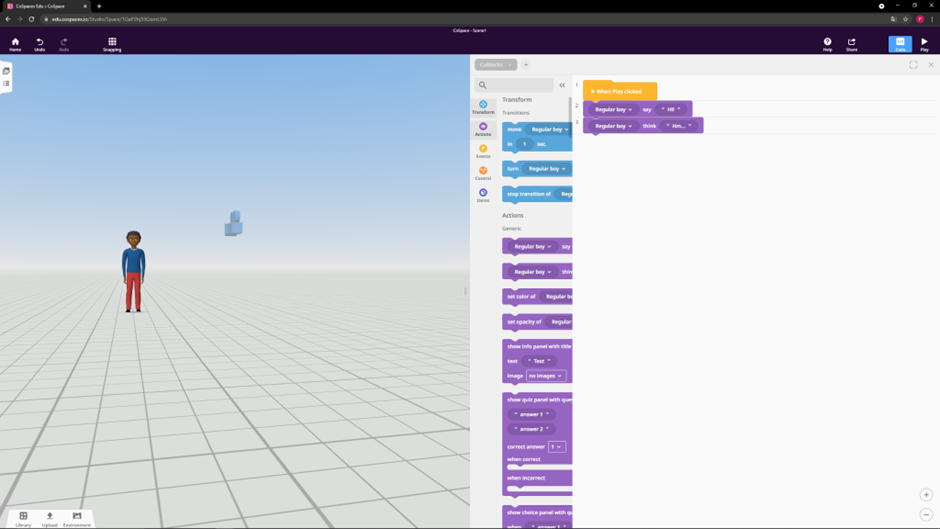
c. Hablar y pensar
Utilizando estos bloques morados, podemos hacer que el personaje hable o piense lo que escribimos.

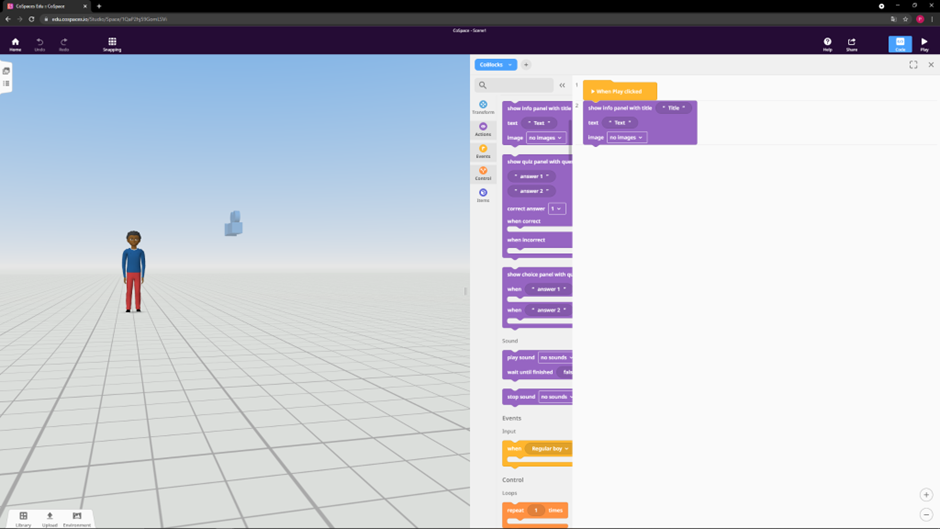
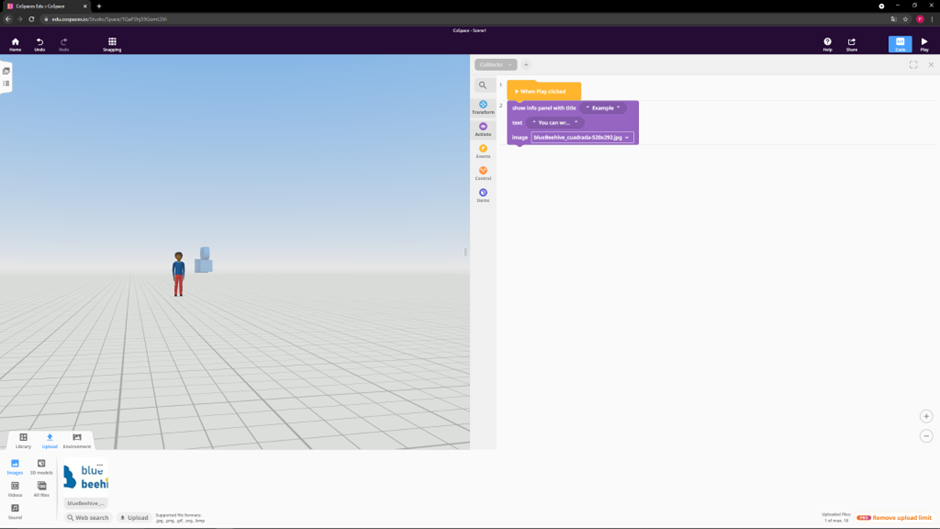
d. Panel de información

Si usamos este bloque púrpura, se creará una pantalla de título que aparecerá cuando iniciemos el juego.

También puedes cargar imágenes en la parte inferior izquierda de la pantalla y ponerlas en la pantalla de título.

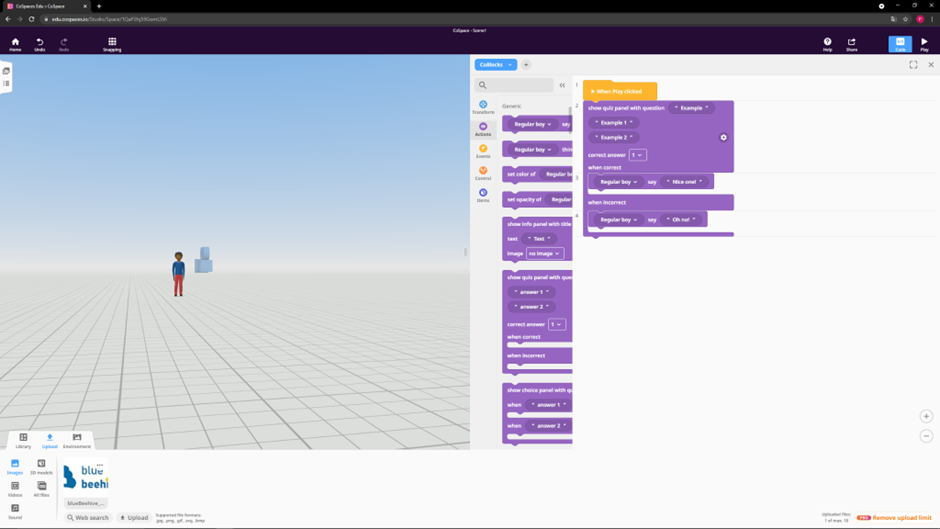
e. Hacer o incorporar cuestionarios
Con este bloque morado podemos hacer un quiz con dos opciones y condiciones para cuando es correcto y cuando falla.

En este caso, si acertamos, el chico dirá “¡Buena!” y si fallamos dirá “¡Oh no!”.
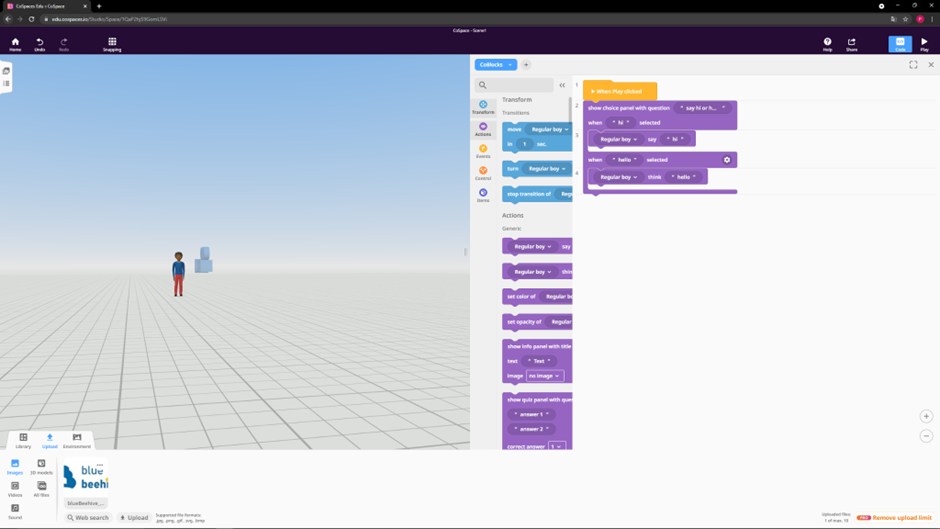
f. Elección
Utilizando este bloque de color púrpura, haremos que aparezcan dos opciones en las que elegir y a las que se les pueden poner condiciones.

En este caso, al elegir la opción “hola” el chico dirá “hola” y si se elige la opción “hola”, el chico dirá “hola”.
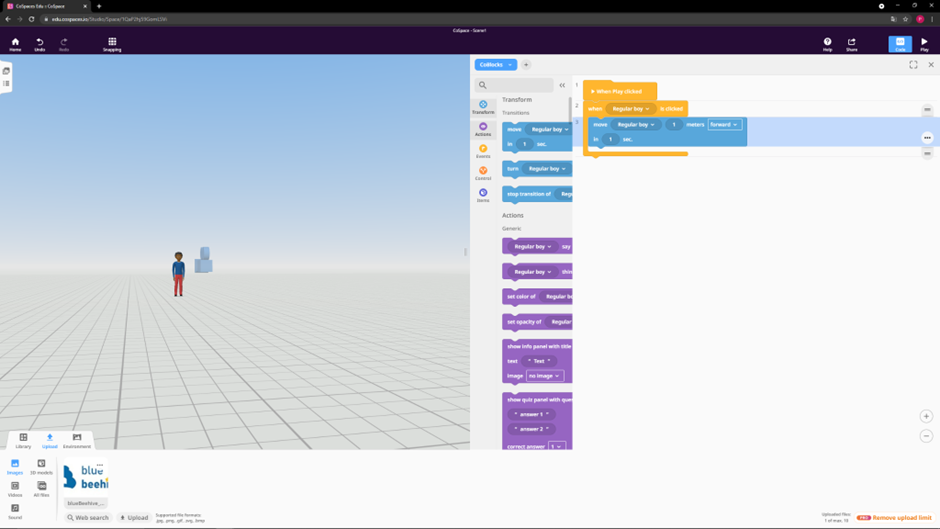
g. CLICK (Al hacer click con el raton sobre un objeto)
Con este bloque naranja hacemos que el personaje ejecute una acción cuando hacemos clic sobre él. En este caso, cuando hagamos clic sobre él, el chico se moverá hacia adelante.

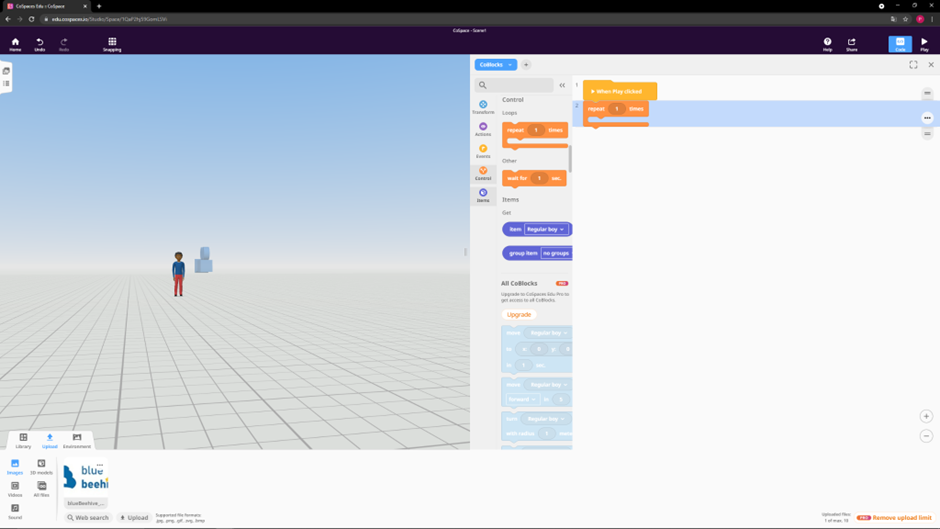
h. Repetir
Por último, este bloque hace que lo que pongamos dentro se repita tantas veces como indiquemos.

AHORA ES EL MOMENTO DE PRACTICAR!!

